
16 Lug Consigli di design che possono incrementare le conversioni sul tuo e-commerce
Quando si tratta di aumentare le vendite per il tuo e-commerce, sostanzialmente ci sono 3 principali leve su cui puoi agire: aumentare il valore medio dell’ordine, aumentare la quantità di traffico verso il tuo sito e aumentare il tasso di conversione.
Sebbene tutto ciò sia importante, a volte il modo più economico ed efficace per aumentare le vendite è quello di agire sulla terza leva esplicitata poco sopra, ovvero agire sul tasso di conversione attraverso alcuni principi di C.R.O. (Conversion Rate Optimization). Per la maggior parte dei negozi online, tassi di conversione bassi sono in genere il risultato di un design scadente o di una cattiva esperienza utente (user experience). I tuoi visitatori potrebbero non essere in sintonia con l’aspetto del tuo e-commerce o potrebbero avere problemi a trovare le informazioni di cui hanno bisogno per effettuare un acquisto.
Per tale motivo, in questo articolo analizzeremo il caso studio di Bumblebee Linens delineando alcuni passaggi che hanno aumentato il tasso di conversione desktop del 46% e il tasso di conversione mobile del 39%. Ti mostreremo anche come poter applicare questi stessi principi di progettazione per ottimizzare il tasso di conversione per il tuo e-commerce.
Anche se la tua attività sta già funzionando bene, questo articolo ti aiuterà senz’altro ad ottenere risultati migliori.
Quale può essere un buon tasso di conversione per un e-commerce?
Il monitoraggio del tasso di conversione è fondamentale per far si che il proprio negozio online sia redditizio, e la maggior parte degli strumenti di analisi (come Google Analytics per esempio) può aiutarti a misurare questi dati immediatamente.
Il tuo tasso di conversione viene calcolato semplicemente dividendo il numero di azioni desiderate per il numero di visitatori del sito web in un determinato periodo. Ad esempio, se il tuo sito e-commerce ottiene 50 conversioni ogni 5.000 visitatori, il tasso di conversione è dell’1%.
A seconda del tipo specifico di attività online che gestisci, le tue conversioni possono includere vendite online, iscrizioni e-mail, aggiunte ai carrelli o qualsiasi altro KPI (indicatore chiave di performance) che desideri misurare. In media, gli e-commerce hanno un tasso di conversione degli acquisti dell’1% – 2% ma una percentuale che può essere considerata buona va dal 2% al 5%. Questa, secondo noi, dovrebbe essere la tua linea di base mentre misuri il successo del tuo negozio online.
Il caso studio: i risultati della riprogettazione
Prima di immergerci nei dettagli nitidi di come si è ottenuto il tasso di conversione, partiamo subito dai risultati complessivi. Prima di riprogettare Bumblebee Linens, il tasso di conversione si aggirava intorno al 3%, che è al di sopra della media. Tuttavia, l’aspetto del sito era datato e aveva un disperato bisogno di un aggiornamento.
Ecco i risultati della conversione dopo la riprogettazione:
- I tassi di conversione desktop sono aumentati del 46%
- I tassi di conversione da dispositivi mobili sono aumentati del 26%
- I tassi di conversione tablet sono aumentati del 32%
Il resto di questo articolo evidenzierà gli elementi specifici della riprogettazione che hanno contribuito a questi aumenti.
Conversion rate optimization: come aumentare le conversioni sul proprio e-commerce attraverso la riprogettazione del design
Se il tuo e-commerce non converte come dovrebbe, ci sono sicuramente aspetti dell’esperienza utente che potrebbero avere un impatto negativo sulle vendite. Anche una scelta di design apparentemente innocua come la dimensione del carattere o il colore dei pulsanti può avere un impatto significativo sul tasso di conversione complessivo. Vediamo insieme 5 consigli di design che possono aiutarti a raggiungere l’obiettivo.
– SEMPLIFICA LA NAVIGAZIONE
Il tuo menu è troppo complicato? La tua barra di navigazione occupa troppo spazio sullo schermo?
Una buona regola empirica per un e-commerce è ridurre al minimo il numero di clic per raggiungere l’aggiunta al carrello. Di conseguenza, dovresti evitare di annidare le tue categorie di prodotti in più di 1 livello di gerarchia.
Se hai troppe categorie nel tuo negozio da visualizzare tutte in una volta, scegli le categorie più vendute per il menu principale e raggruppa le categorie meno trafficate in una scheda separata.
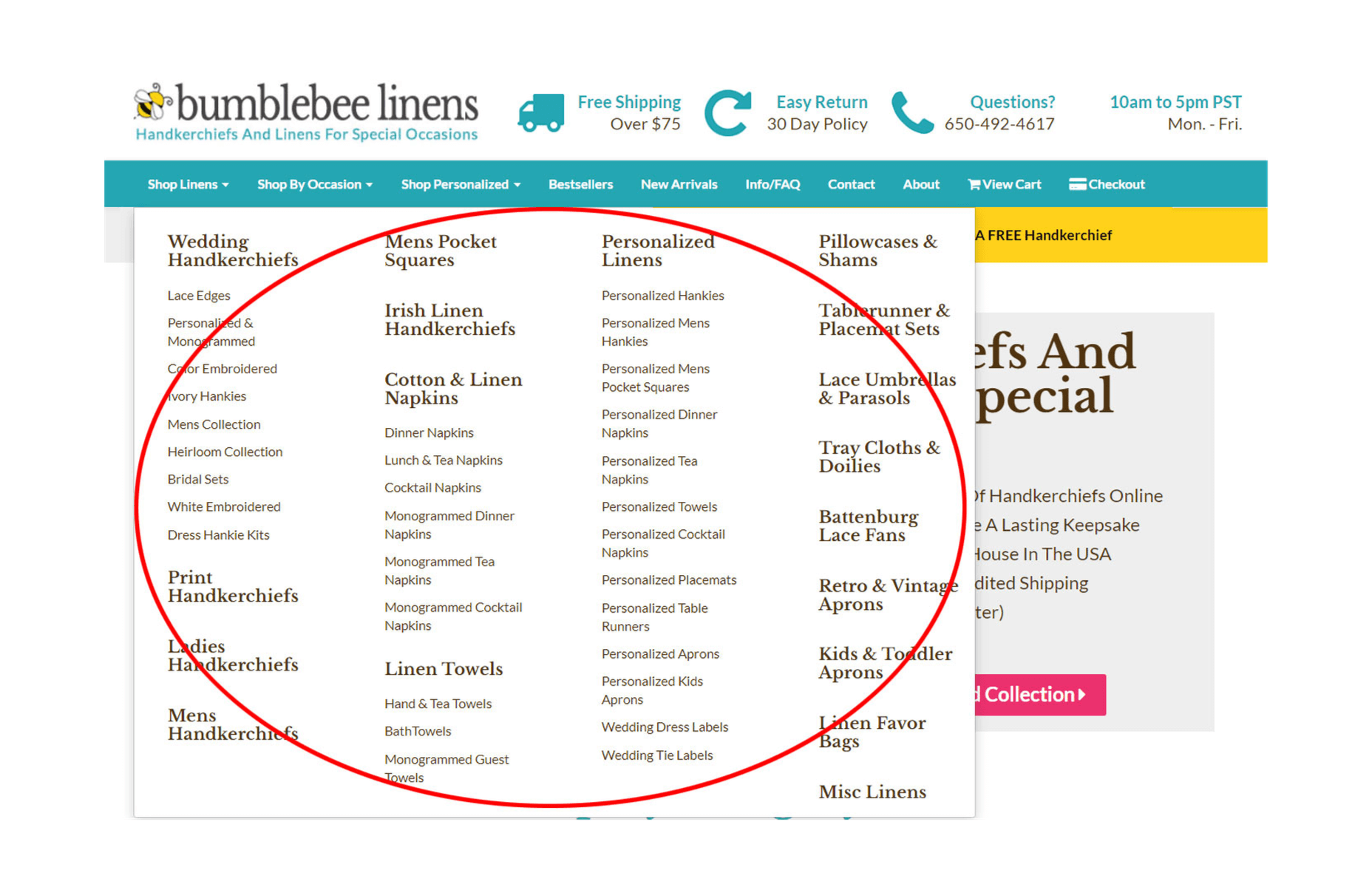
Per Bumblebee Linens si è deciso di utilizzare un menu a discesa in stile hover di primo livello come mostrato nella foto qui sotto.

La navigazione di primo livello è un modo per organizzare e visualizzare le categorie di prodotti.
Con questa tipologia di menù di navigazione, ogni visitatore può aggiungere al carrello in soli tre click: un click per trovare una categoria di prodotto; un click per visualizzare la descrizione del prodotto; un click per aggiungere al carrello.
Una volta che hai progettato il tuo menu, fingi di essere un cliente e prova a fare acquisti sul tuo sito. Il contenuto è di facile lettura? Gli elementi importanti vengono fuori? Riesci a trovare subito le informazioni di cui hai bisogno? Analizzare il tuo sito dal punto di vista di un cliente ti aiuterà a migliorare l’esperienza di acquisto dei tuoi utenti.
– MOSTRA I FATTORI DI FIDUCIA IN OGNI PAGINA POSSIBILE
Spedizione gratuita, resi facili e autorevolezza sono elementali fondamentali per favorire le conversioni.
La fiducia è il valore più importante che devi stabilire con il tuo cliente. A meno che tu non sia Amazon o un grande negozio online, le persone probabilmente non hanno ancora sentito parlare del tuo marchio, pertanto devi rassicurarli sul fatto che è sicuro acquistare dal tuo e-commerce.
A causa dell’influenza di Amazon, la maggior parte dei clienti cerca 3 cose quando acquista online per la prima volta:
- Spedizione veloce e gratuita;
- Resi facili;
- Un modo per raggiungere l’assistenza clienti.
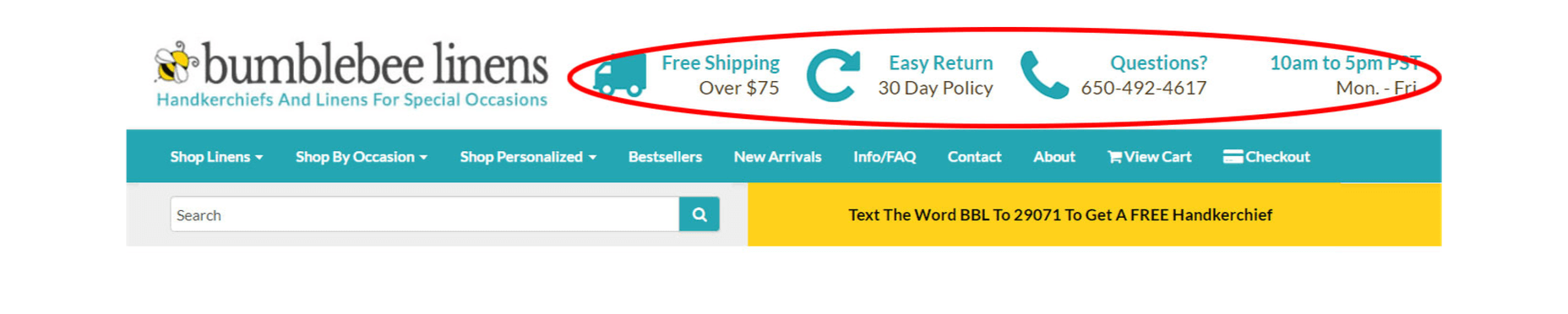
Mostrare il tuo numero di telefono e indirizzo email nella testata (header) è molto importante! Se non hai un marchio riconoscibile, i clienti vorranno sapere che possono raggiungere un vero essere umano in caso di problemi o domande.
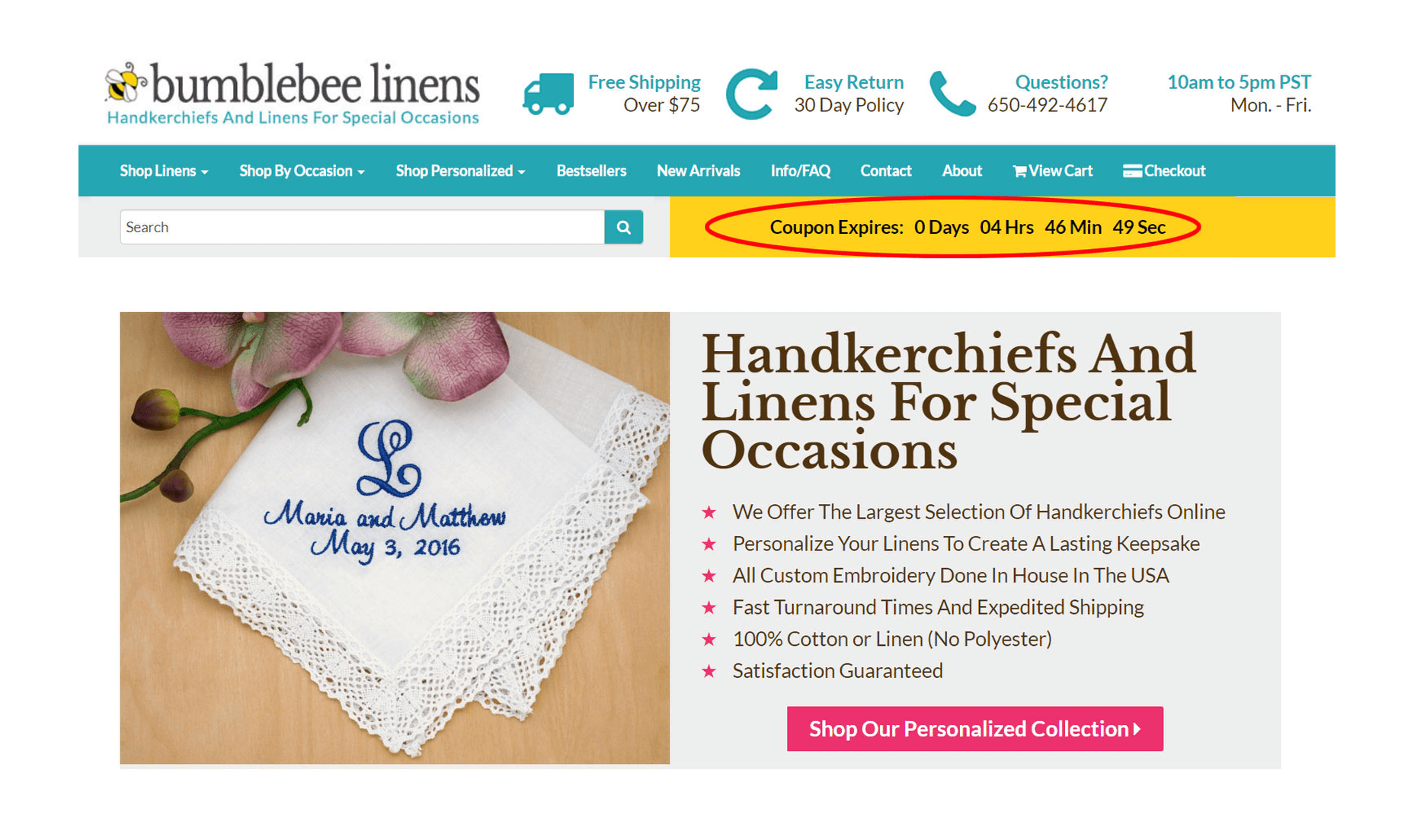
Nell’immagine sotto noterai l’inserimento cei fattori di fiducia nell’intestazione, in modo che possano essere visti above the fold su ogni singola pagina.

– OTTIMIZZA LA GERARCHIA VISIVA DELLE PAGINE PRODOTTO
Ogni pagina del tuo sito dovrebbe avere un unico obiettivo. E per le pagine dei tuoi prodotti, il tuo obiettivo è convincere un cliente ad aggiungere al carrello.
Quando si progetta una pagina di prodotto, è necessario applicare una gerarchia visiva logica al progetto. Una gerarchia visiva è l’ordine in cui un utente elabora le informazioni su una pagina e, nel caso di una pagina di prodotto, deve esserci un percorso chiaro per il pulsante Aggiungi al carrello con il minor numero di distrazioni possibile.
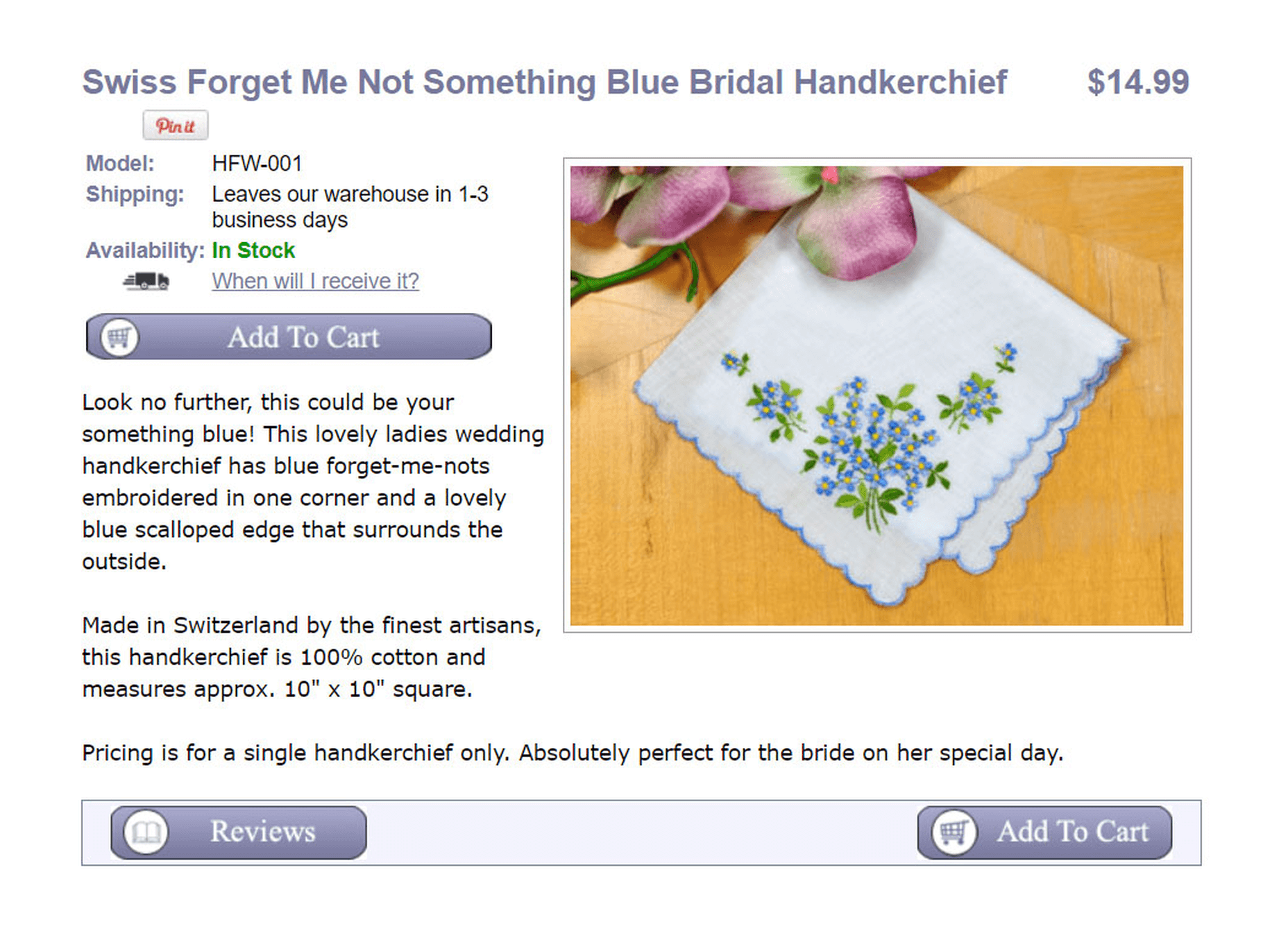
Ecco uno screenshot della vecchia pagina prodotto:

Come puoi vedere, la vecchia pagina è “travolgente”. Tutti gli elementi di design cercano di attirare la tua attenzione allo stesso tempo e ci sono diversi inviti all’azione che si fondono insieme. Per migliorare le descrizioni dei prodotti si è pensato di rinfrescare la combinazione di colori e di ingrandire l’immagine del prodotto del 266%. È cambiata anche la posizione dei pulsanti in modo che seguisse un flusso più logico.
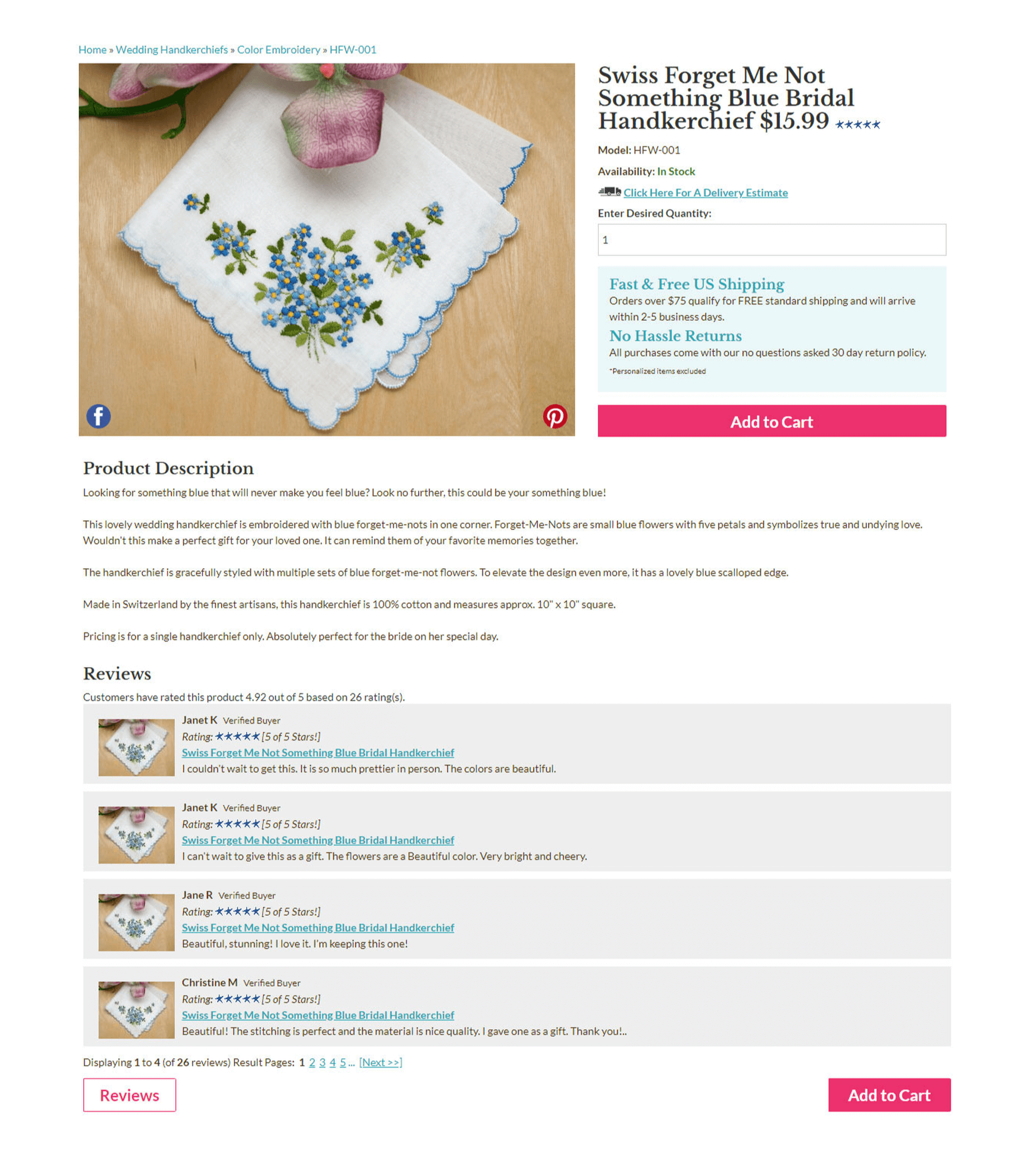
Ecco come appare oggi la pagina del prodotto riprogettata:

Regolando le dimensioni, il colore, il contrasto e l’allineamento degli elementi della pagina, ora il cliente è “costretto” ad elaborare le informazioni sul prodotto in un percorso prestabilito che porta direttamente alla chiamata all’azione (call to action) principale. Ad esempio, il colore rosa acceso attira l’attenzione sul pulsante “Aggiungi al carrello”. Inoltre, applicando un testo di colore blu e uno sfondo verde acqua, si mettono in evidenza i fattori di fiducia e si fa capire ai clienti che fare acquisti è sicuro e privo di rischi.
Nel complesso, riorganizzare gli elementi di design in questo modo ha quasi raddoppiato la percentuale di aggiunta al carrello.
– SEMPLIFICA IL PROCESSO DI CHECKOUT
Prima della riprogettazione, il sito riceveva regolarmente feedback da clienti confusi che non erano sicuri di aver bisogno di un account per acquistare i prodotti.
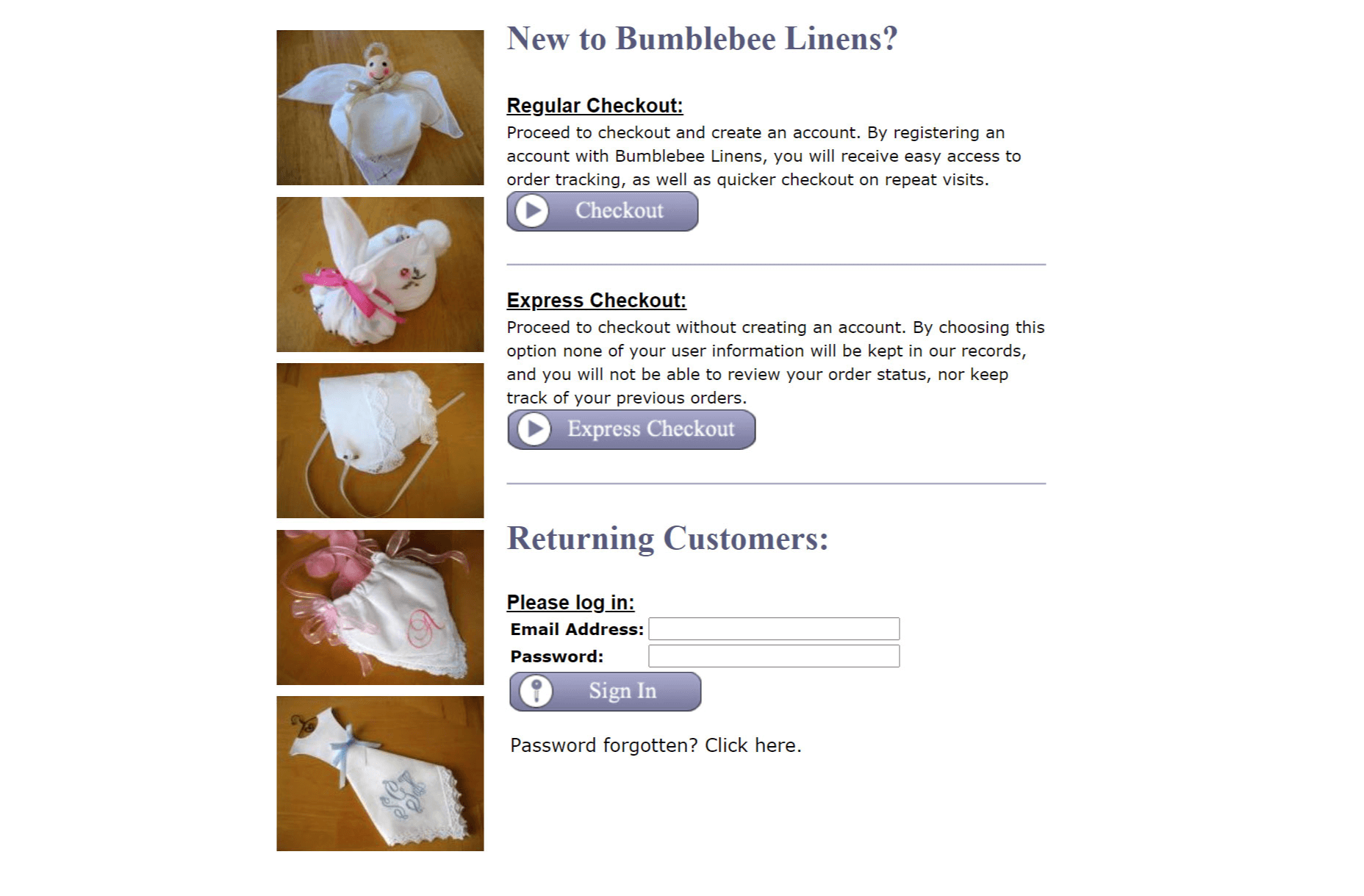
Ecco come appariva la vecchia pagina di pagamento:

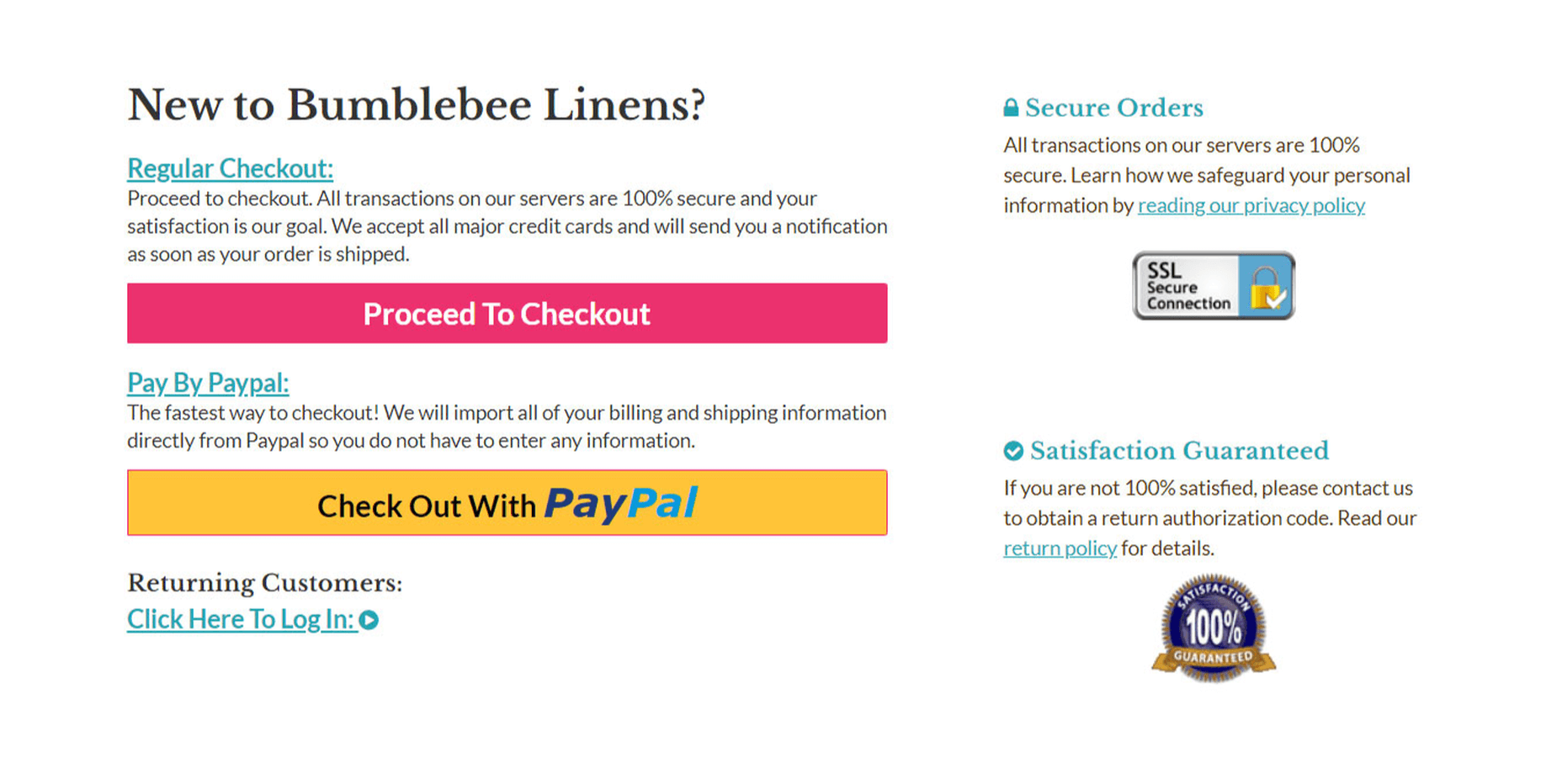
Come puoi vedere, ci sono troppe scelte. Dopotutto, un cliente non ha bisogno di 3 modi per effettuare il checkout e le scelte sono un po’ schiaccianti. Ecco come appare ora la pagina di pagamento:

Invece di offrire 3 opzioni separate per il checkout, sono state considerate tutte in una aggiungendo un’opzione Paypal separata. Prima di tutto, meno del 6% dei clienti crea un account, quindi non c’era motivo di offrire la creazione di un account come opzione separata. Inoltre, la visualizzazione di un modulo di accesso causava più grattacapi di quanto ne valesse la pena perché la maggior parte dei clienti non ha nemmeno un account. Di conseguenza, si è deciso di nascondere del tutto il modulo per impostazione predefinita.
Nel complesso, quando stai progettando il tuo processo di pagamento, tieni a mente questi principi di ottimizzazione.
Principio n. 1: rimuovere tutti gli elementi non necessari dalla pagina. Non far pensare il cliente e nascondi tutti gli elementi che non vengono utilizzati di frequente.
Principio n. 2: visualizzare i loghi di fiducia per garantire ai clienti un pagamento sicuro. Nell’immagine sopra, troverai i loghi di fiducia sul lato destro della pagina di pagamento.
– SEMPLIFICA IL PROCESSO DI CHECKOUT SOPRATTUTTO PER IL MOBILE
4 utenti mobile su 10 abbandonano il carrello se hanno difficoltà a inserire le proprie informazioni personali. Alle persone non piace inserire le informazioni di contatto e della carta di credito utilizzando una piccola tastiera. Inoltre, piccoli pulsanti e troppi campi nel modulo allontanano gli utenti mobile. Il 79% degli utenti effettua acquisti online con i propri dispositivi mobili, motivo per cui dovresti ottimizzare SOPRATTUTTO per il mobile.
Ed ecco come appare la pagina di pagamento su un dispositivo mobile:

Sui dispositivi mobili, il contenuto del carrello dell’utente viene compresso in modo che non occupi l’intero schermo. Nel complesso, ecco le ottimizzazioni per dispositivi mobili che sono state apportate al checkout:
Ottimizzazione n. 1: mantieni il tuo modulo di pagamento breve e semplice
Un utente mobile dovrebbe essere in grado di toccare i pulsanti sulla pagina di pagamento senza premere accidentalmente un’altra opzione. Inoltre, i pulsanti dovrebbero essere abbastanza grandi da poter essere toccati su un dispositivo mobile. Inoltre, assicurati di disattivare la correzione automatica per i campi del modulo. In caso contrario, la funzione di correzione automatica del telefono potrebbe frustrare gli utenti quando tentano di inserire il proprio indirizzo.
Ottimizzazione n. 2: importa automaticamente i dati dei tuoi clienti, se possibile
Meno informazioni devono inserire gli utenti mobili, meglio è. Opzioni di pagamento come Paypal Express e Amazon Payments possono semplificare il processo di pagamento. Questi processori di pagamento di terze parti compilano automaticamente le informazioni di fatturazione e spedizione di un cliente, riducendo la digitazione e aumentando i tassi di conversione.
Per offrire un pagamento più conveniente, è stato implementato PayPal One Touch, che da solo ha aumentato i miei tassi di conversione mobile del 31%.
Ecco un suggerimento rapido per l’implementazione di Paypal: assicurati di visualizzare il pulsante Paypal all’inizio della procedura di pagamento prima che un utente abbia inserito le proprie informazioni. Altrimenti, vanifica lo scopo di importare le loro informazioni!
– AGGIUNGI UN SENSO DI URGENZA
Alla maggior parte dei clienti piace guardare le vetrine e il modo migliore per convincere un visitatore ad agire è creare un senso di urgenza. Ogni volta che su Bumblebee Linens si sta per eseguire una vendita, viene visualizzato un grande timer giallo per il conto alla rovescia su ogni pagina del sito web.
Nota: è importante notare che si utilizza questo timer solo quando è effettivamente in corso una vendita. Altrimenti si rischierebbe di desensibilizzare i clienti o di perdere la fiducia.

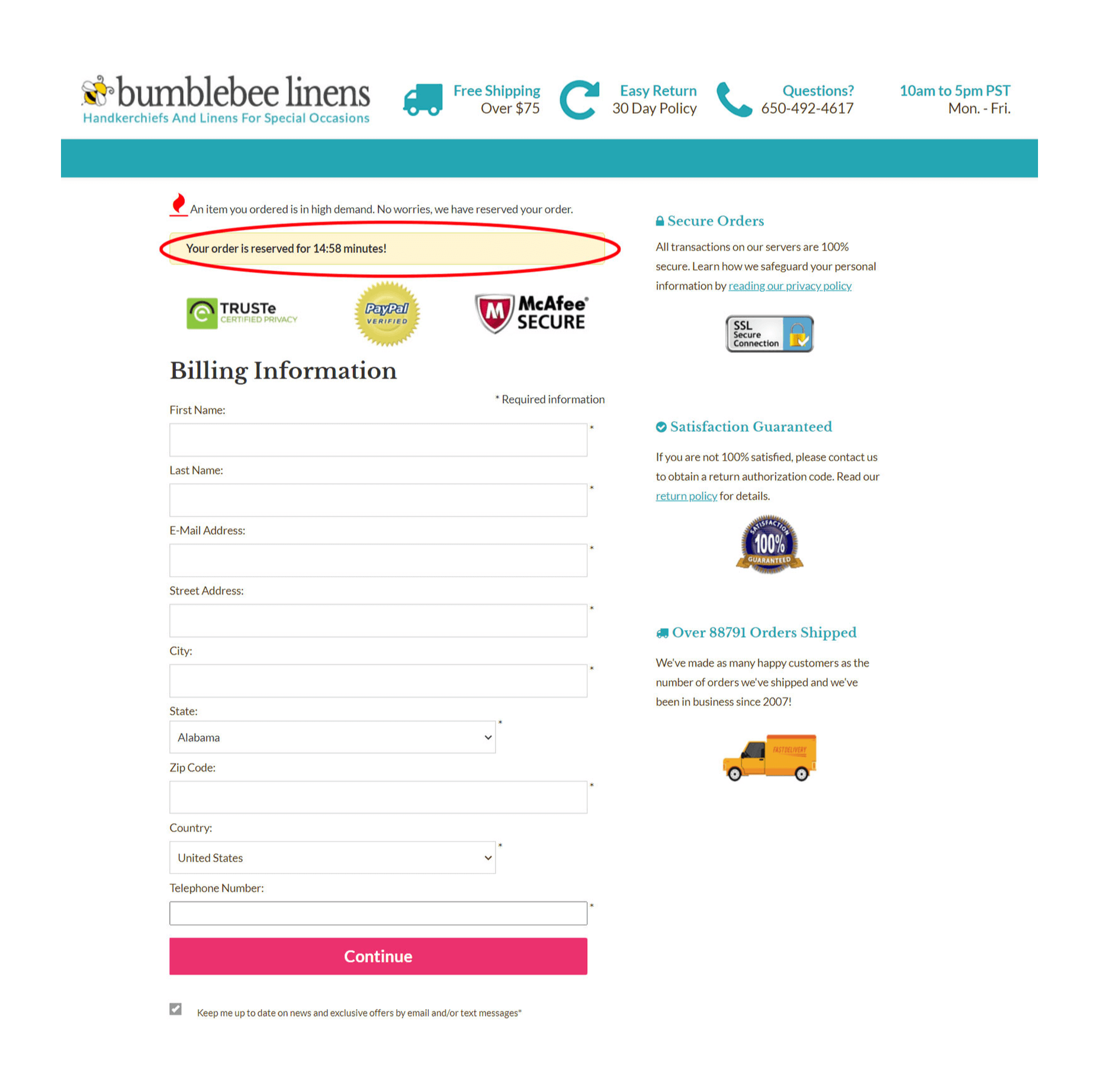
Inoltre, è stato aggiunto anche un timer per il conto alla rovescia nella pagina di pagamento al fine di creare un senso di urgenza per completare il processo di pagamento:

Questi elementi di design aggiuntivi “costringono” un cliente ad agire prima piuttosto che dopo.
Considerazioni finali
L’ottimizzazione del tasso di conversione è un processo continuo e testare i tuoi risultati è l’unico modo per monitorare il tuo miglioramento.
Non andare mai con il tuo istinto e ascolta sempre i dati. Dopotutto, a volte un brutto sito può convertire più di uno bello ma meno efficace.
Indipendentemente da ciò, i suggerimenti di progettazione che ti abbiamo mostrato in questo articolo ti forniranno una solida base con cui iniziare. Da lì, puoi migliorare ulteriormente il tuo sito web e ottimizzare il tasso di conversione attraverso ripetuti test e modifiche. In bocca al lupo!
