
01 Apr Core Web Vitals: come migliorare la User Experience sul proprio Ecommerce
È oramai noto che l’esperienza utente rappresenti un aspetto essenziale per il successo di qualsiasi sito web, soprattutto quando si tratta di un ecommerce. A tal proposito, alla fine del 2020, Google ha introdotto i cosiddetti Core Web Vitals, ovvero metriche (o indicatori prestazionali) diventate nel tempo cruciali per misurare la qualità della user experience sui siti web e sugli ecommerce.
Vedremo insieme nel dettaglio cosa sono, in che modo influiscono sull’esperienza utente e come possono essere ottimizzati sul nostro ecommerce. Ci rendiamo conto che si tratta di un argomento tecnico pertanto c’è il nostro impegno nel provare a rendere l’esposizione esaustiva e semplice, riportando anche degli esempi pratici.
Cosa sono i Core Web Vitals?
Si tratta di indicatori prestazionali essenziali per valutare la velocità di caricamento della pagina, la velocità di risposta interattiva e la stabilità del layout durante il caricamento.

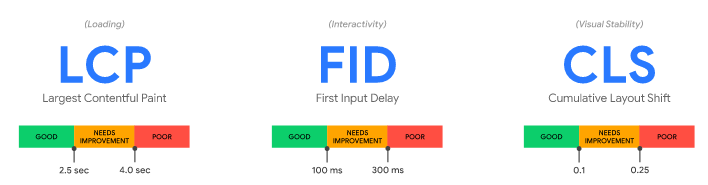
In particolare, i Core Web Vitals sono composte da tre metriche specifiche:
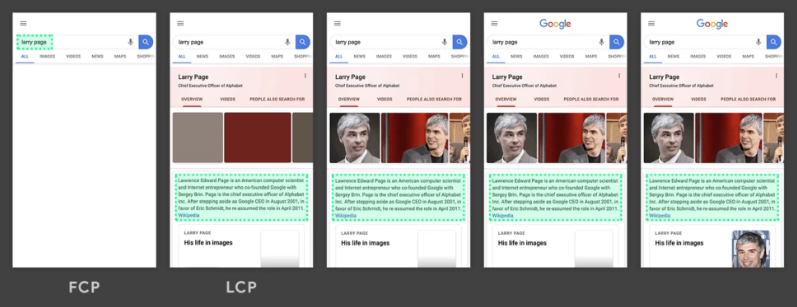
- Largest Contentful Paint (LCP): questa metrica misura il tempo impiegato per caricare il contenuto più grande della pagina web. Il contenuto più grande può essere un’immagine, un video o un blocco testuale. La misurazione avviene dall’istante in cui l’utente fa richiesta della pagina, fino all’istante in cui il contenuto è interamente visualizzato;
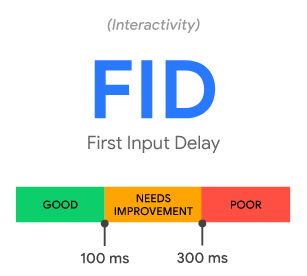
- First Input Delay (FID): questa metrica misura il tempo di risposta interattiva di una pagina. L’FID viene calcolato dal momento in cui l’utente interagisce con la pagina (ad esempio, facendo clic su un link) fino al momento in cui l’interfaccia utente risponde all’interazione;
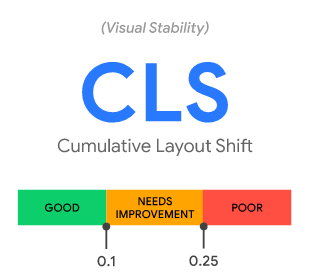
- Cumulative Layout Shift (CLS): questa metrica misura la stabilità del layout della pagina durante il caricamento. In pratica, il CLS quantifica di quanto si muovono gli elementi della pagina mentre il contenuto viene caricato, causando eventuali spostamenti indesiderati.
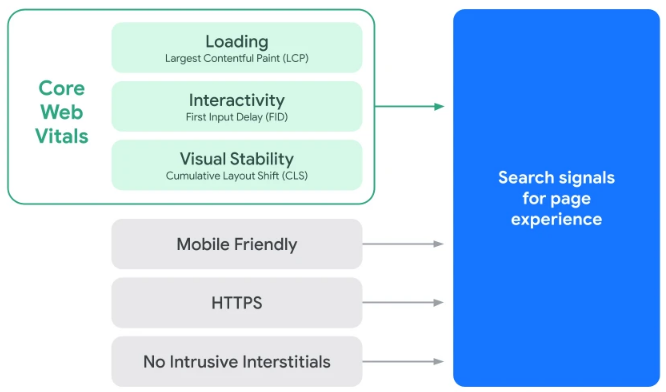
I Core Web Vitals rappresentano sicuramente un parametro importante per valutare la qualità dell’esperienza utente su un sito web ma non sono i soli: infatti, ciò che ne deriva dalla loro misurazione viene poi combinato con metriche di performance già preesistenti come l’ottimizzazione per i dispositivi mobile, la navigazione sicura e la sicurezza HTTPS.

Come i Core Web Vitals interagiscono con altre metriche – Fonte: Google Developers
Per comprendere al meglio come ognuno dei Core Web Vitals impatta sul nostro sito, li analizzeremo nel dettaglio vedendo quali sono le cause più diffuse che determinano valori non ottimali e, soprattutto, quali consigli possiamo adottare per migliorare il risultato.
1) LCP – Largest Contentful Paint
Come abbiamo detto, questa metrica misura il tempo impiegato per caricare il contenuto più grande della pagina web. Per fornire una buona esperienza utente, dovremmo accertarci che il nostro sito abbia un LCP non superiore ai 2,5 secondi dall’inizio del caricamento della pagina.

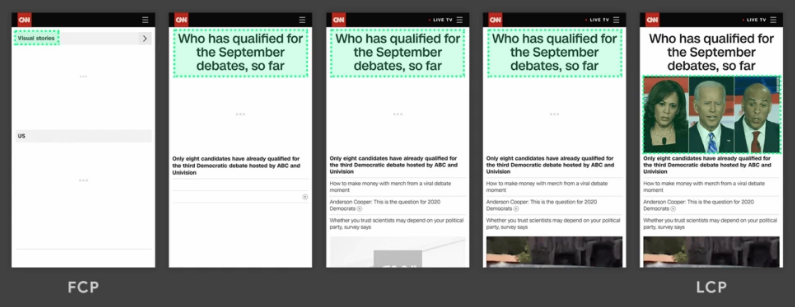
Per comprendere meglio questo indicatore vediamo due esempi pratici. Nel primo che vi mostriamo possiamo notare come l’elemento più grande che viene caricato cambia durante il caricamento.

Nello specifico, vediamo che alla fine del caricamento della pagina, l’elemento più grande risulterà essere l’immagine di copertina. Il “problema” è che sarà l’ultimo elemento caricato, pertanto registrerà un LCP più alto. Se avesse occupato meno spazio del titolo dell’articolo (che viene caricato subito), l’LCP registrato sarebbe stato inferiore. Nel successivo esempio possiamo notare la differenza.

In questo esempio, l’elemento più grande è il paragrafo di testo introduttivo. Viene caricato subito, prima delle varie fotografie, e nessuna di queste risulterà più grande del paragrafo appena menzionato. Pertanto possiamo notare come l’LCP sia ridotto poiché l’elemento più grande è stato caricato subito.
Quali possono essere le principali cause di un LCP alto e come si può migliorare?
Le statistiche dimostrano che il Largest Contentful Paint (LCP) rappresenta la metrica più critica nell’ambito delle Core Web Vitals, in quanto misura il tempo di caricamento del contenuto principale della pagina. Spesso, infatti, il contenuto principale è rappresentato dalle immagini che, per le loro dimensioni, possono provocare lunghi tempi di caricamento. Tra le principali cause di un alto valore di LCP possiamo anche annoverare un “render-blocking”, ovvero quando un codice JavaScript e/o CSS rallenta il caricamento del contenuto.
Per migliorare il valore di LCP, il consiglio principale è quello di lavorare sull’ottimizzazione e il ridimensionamento delle immagini, focalizzandosi in particolare sulla qualità delle immagini e sulla modalità di caricamento delle stesse. In molti casi, può essere sufficiente individuare la dimensione dell’immagine nella viewport e non andare oltre la dimensione di 2x rispetto al contenitore. Un altro approccio efficace è quello di individuare le proprietà CSS che definiscono la sezione “above the fold” della pagina, e fare in modo che questo Critical CSS venga caricato in anticipo, differendo invece il caricamento di CSS non critici.
2) FID – First Input Delay
In fase introduttiva di questo articolo abbiamo già visto che questa metrica misura il tempo di risposta interattiva di una pagina, cioè dal momento in cui l’utente interagisce con la pagina (ad esempio, facendo clic su un link) fino al momento in cui l’interfaccia utente risponde all’interazione. In parole ancora più semplici, indica l’intervallo di tempo trascorso prima che l’utente possa effettivamente iniziare ad interagire con la pagina.

Sarà sicuramente chiaro il fatto gli utenti vogliono poter interagire subito, pertanto più tempo trascorre, più l’utente considererà la sua esperienza poco piacevole. A tal proposito, Google consiglia un tempo non superiore ai 100 millisecondi.
Quali possono essere le principali cause di un FDI alto e come si può migliorare?
Tra le principali cause di un FID alto si possono annoverare i task molto lunghi di Javascript, il tempo di esecuzione Javascript elevato e il render-blocking Javascript. In generale, il ritardo di input si verifica quando il thread principale del browser è impegnato in altre attività, pertanto non è in grado di rispondere immediatamente alle richieste dell’utente. È possibile che questo accada perché il browser sta già eseguendo script molto pesanti e laboriosi.
Per ridurre queste tempistiche, il consiglio è, quando possibile, di agire con meccanismi di “code splitting” , ovvero la suddivisione del codice Javascript in più parti separate, ognuna delle quali viene caricata in maniera dinamica solo quando necessaria. In questo modo, il tempo di caricamento può essere notevolmente ridotto.
Inoltre, può essere utile anche cercare di ottimizzare il codice Javascript stesso, per esempio eliminando i codici non utilizzati o evitando l’utilizzo di librerie obsolete e non ottimizzate.
Insomma, per ridurre l’FIP e migliorare l’esperienza utente, è necessario valutare con attenzione il codice Javascript, ottimizzando quanto possibile l’esecuzione e l’utilizzo delle librerie, in modo da liberare il thread principale del browser il prima possibile e offrire un’esperienza utente più reattiva e gratificante.
3) CLS – Cumulative Layout Shift
Questa metrica misura la stabilità del layout della pagina durante il caricamento. In altre parole, il CLS quantifica di quanto si muovono gli elementi della pagina mentre il contenuto viene caricato, causando eventuali spostamenti indesiderati (che tanto infastidiscono la navigazione!)

Vien da sé che più il punteggio è basso, più significa che non si verificano spostamenti anomali, pertanto la navigazione risulterà fluida e piacevole, restituendo una buona esperienza utente. Google considera come buono un punteggio non superiore a 0.1.
Quali possono essere le principali cause di un CLS alto e come si può migliorare?
Un CLS alto può essere causato da diverse ragioni, tra le quali si annoverano le immagini senza dimensione, i banner pubblicitari, gli embeds e gli iFrames senza dimensione e/o Web Fonts non ottimizzati che causano un ritardo visivo dell’effettiva visualizzazione del testo, noto come FOIT (Flash of Invisible Text).
Per migliorare il punteggio di CLS, l’adozione di buone pratiche di sviluppo web è fondamentale. In primo luogo, è importante definire sempre le dimensioni delle immagini utilizzando gli attributi “width” e “height”. In questo modo, il browser può definire a priori lo spazio occupato dall’immagine e determinare il rapporto tra larghezza e altezza (Image Aspect Ratio), evitando gli “spostamenti di layout”.
Un altro aspetto interessante è dato dalla progressiva adozione (nel tempo) di meccanismi come l’Infinite Scrolling o i Load More Buttons che, se da un lato possono per alcuni utenti fornire un’esperienza di navigazione più piacevole, dall’altro lato possono avere un impatto negativo sul punteggio di CLS perché possono genererare “spostamenti di contenuto”. Pertanto, è sempre importante verificare attentamente l’implementazione di questi elementi dinamici assicurandosi che non impattino negativamente sul punteggio di CLS.
Come possono essere misurati i Core Web Vitals?
Naturalmente, dopo averli esaminati nel dettaglio non potevamo dimenticarci di indicare i principali strumenti per misurarli:
– Lighthouse è uno strumento open source di Google che permette di valutare le performance e altri aspetti della qualità del sito web su diverse piattaforme, come ad esempio desktop e mobile. Grazie a questo strumento, è possibile identificare problemi legati alle metriche dei Core Web Vitals, mappare i miglioramenti raggiunti e avere una visione generalizzata sulle performance del proprio sito.
– PageSpeed Insights è un altro strumento web di analisi delle prestazioni lo sviluppato e distribuito dal Team di Google. Questo strumento utilizza segnali reali, dalla vita reale dell’utente finale, per valutare le prestazioni di un sito web e indirizzare eventuali miglioramenti.
– La Web Vitals Extension, invece, è una estensione di Google Chrome che permette di conoscere il punteggio delle Core Web Vitals attraverso la visualizzazione di un badge situato sulla barra degli indirizzi del browser e l’invio di specifiche segnalazioni.
In ultimo (ma non per importanza) il report sulle esperienze utente di Google Search Console consente di esaminare le prestazioni dell’ecommerce su un periodo di tempo più lungo, offrendo anche la possibilità di filtrare le analisi in base alla tipologia di dispositivi utilizzati dall’utente che ha navigato il sito.
A presto!
